Low Code Development with AppWorks
Curriculum
Help & Support
Click here to view a quick video introduction to Product labs.
Click here to view our library of common issues and troubleshooting tips.
Click here to reach out to our support team with your questions.
Introduction
Low-code Development Environment
Overview
- AppWorks solutions are delivered as web pages.
- Development of the solutions is also done in a browser. No special software is required.
- The system takes care of generating the code for the web pages – developers simply drag and drop items to make pages.
- To use AppWorks all you need is a browser, but you do need to visit different addresses (URLs) in your browser to access different parts of the system.
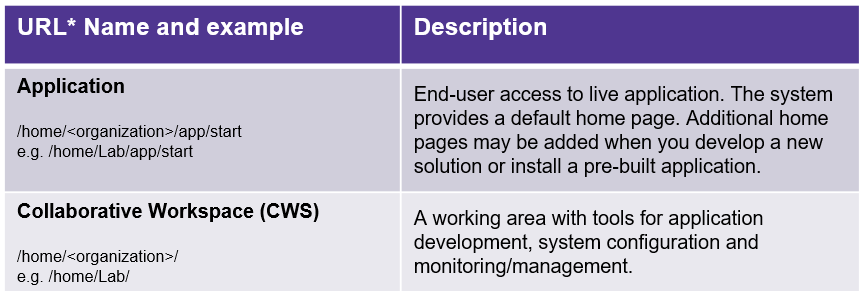
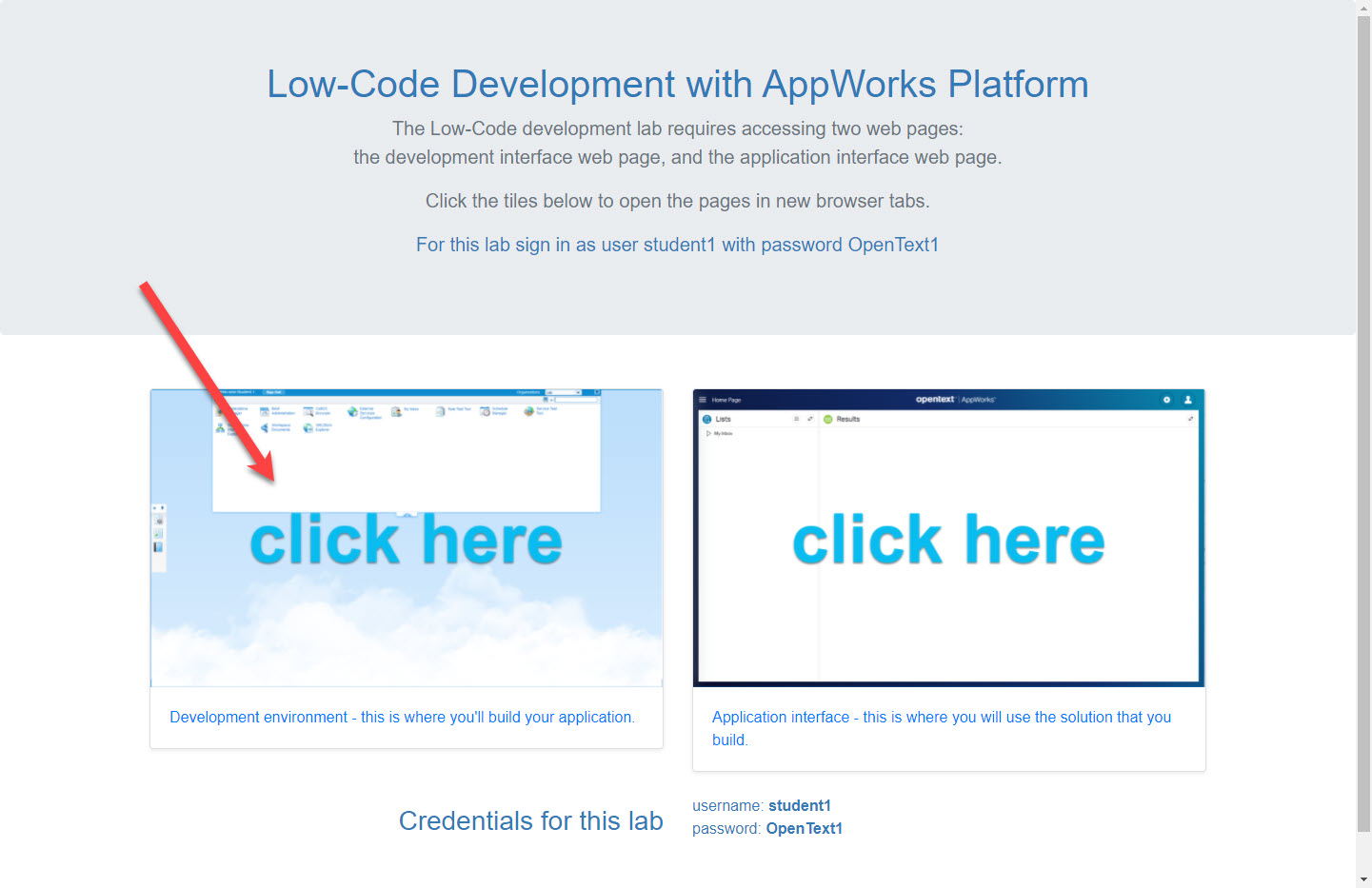
There are two primary pages used to access the system:

Note – in prior versions of AppWorks Platform it was necessary to grant access to the solutions from an Administration URL. This is no longer required. The provided UserID has the Developer role, so you will automatically have all necessary permissions. For information on Roles, Permissions, and Security please refer to the AppWorks Platform documentation.
*URL is prefixed by http://<server>:<port>”
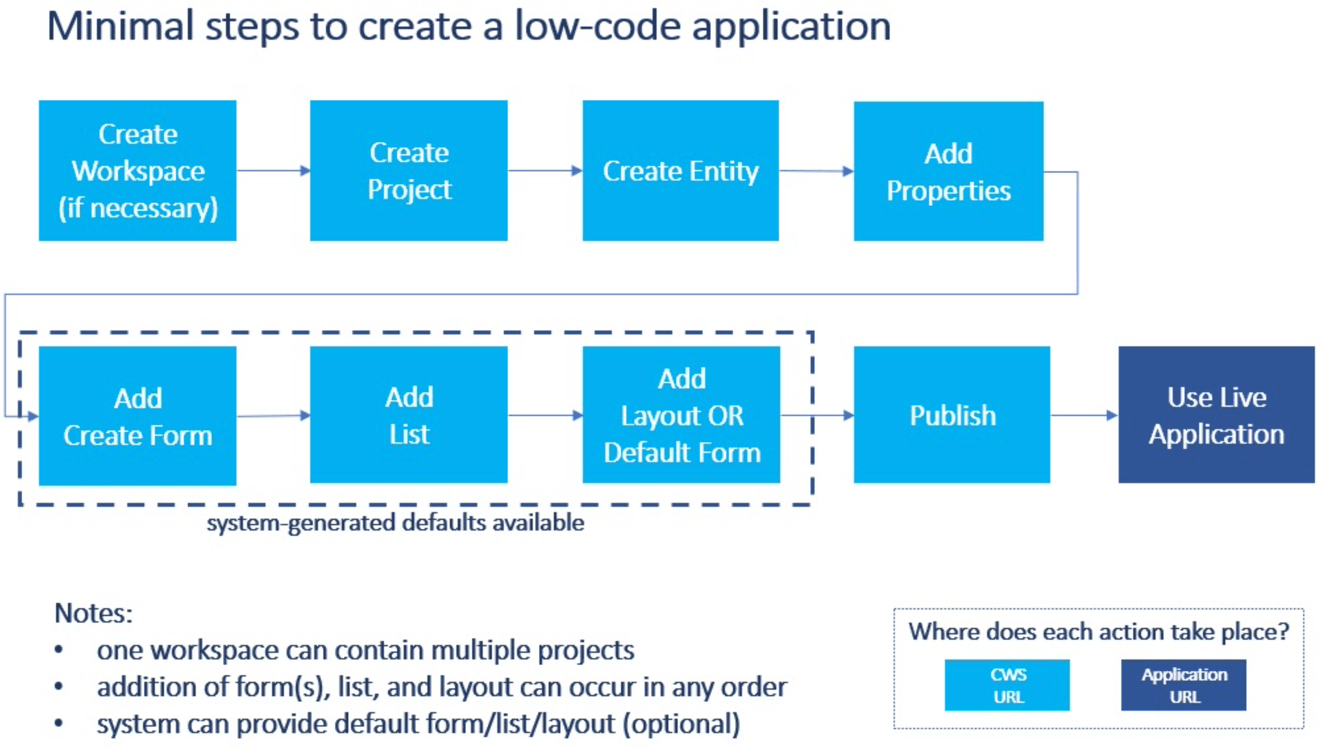
While Low-Code offers a wide variety of powerful features, the minimal set of actions to get an application up and running is small.

Your Development Environment
What do you need to use to develop and use Low-code applications?
Web pages provide access to the three areas of the system:
- Collaborative Workspace (CWS)
- Administration (not needed in this activity)
- Application

Development work occurs in the Collaborative Workspace (CWS).

If you have not yet opened the CWS page in a web browser please use the link on your Hands-On Lab home page or lab notification email to do so.

Log in with credentials:
- User: student1

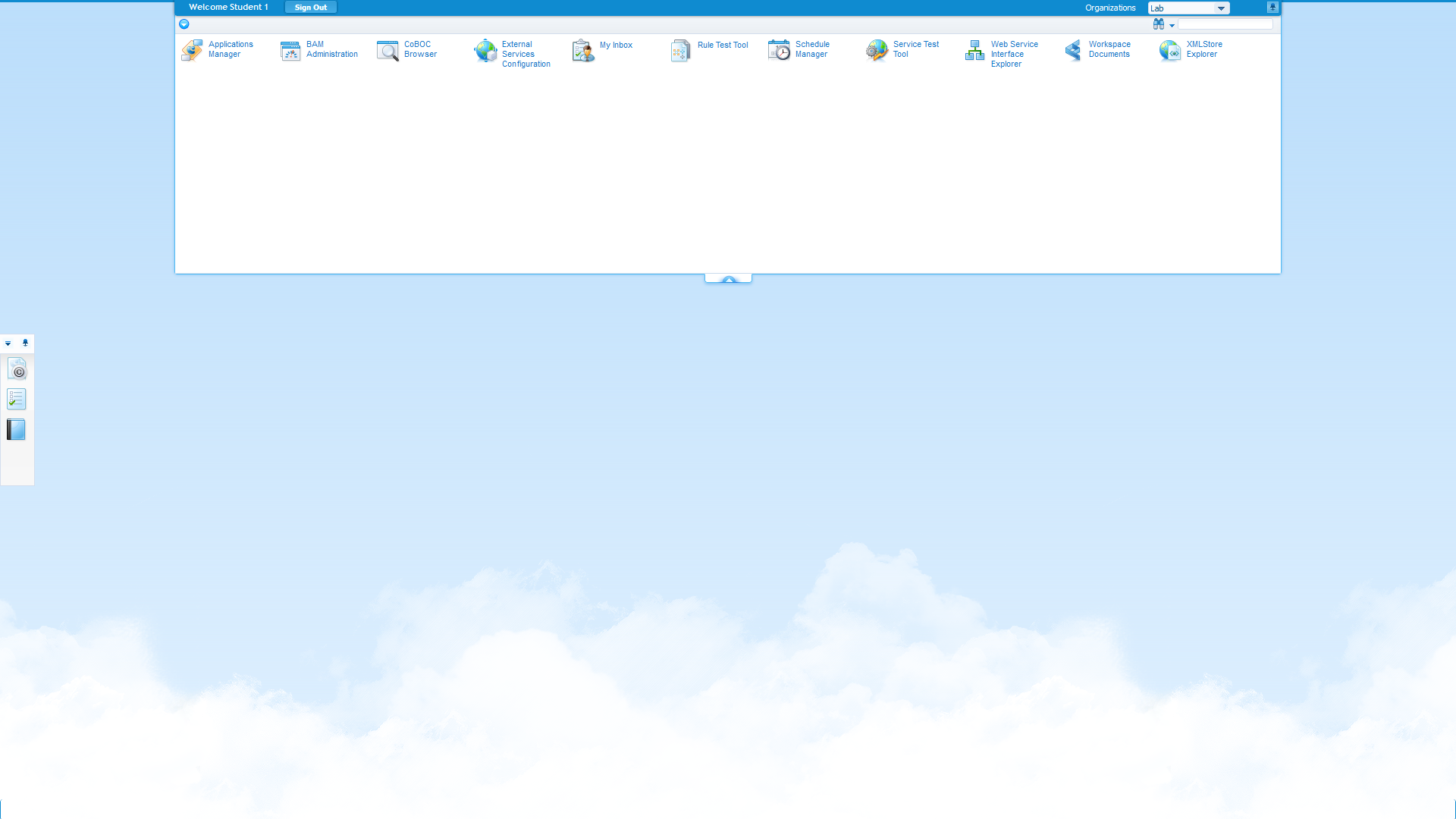
The CWS opens:

The live application is accessed through the Application page.
If you have not yet opened the Application page in a web browser please use the link on your Hands-On Lab home page or lab notification email to do so.

The Application page opens:

For more detail at any time you can open the online documentation by clicking the Documentation link in the shortcut bar at the left of the CWS screen.