Data Subject Access Request (DSAR) using OpenText Voltage Fusion
Curriculum
Help & Support
Click here to view a quick video introduction to Product labs.
Click here to view our library of common issues and troubleshooting tips.
Click here to reach out to our support team with your questions.
Overview
This Guided Tour provides an overview of solution that Innovate Inc.'s received using Voltage Fusion. A Data Subject Access Request (DSAR) is a formal request made by an individual to a company or organization asking for access to the personal data the organization holds about them. DSARs are a critical part of data privacy regulations like the GDPR (General Data Protection Regulation) in the European Union and the CCPA (California Consumer Privacy Act) in the United States.
Use Case Scenario
Kevin Connor has been a customer of Innovate Online Retail for several years, purchasing products and interacting with their online platform. Recently, he became concerned about how much personal data the company had collected about his. Under the GDPR, Kevin Connor has the right to know what data the company holds, how it is being used, and whether it has been shared with third parties. Let’s see how to proceed!

About Guided-Tours
Guided-tours are a safe and engaging way to learn, without the complexity and infrastructure requirements of a full scale implementation. Each tour is designed to simulate the real application using interactive HTML to guide you step-by- step through the exercises, in exactly the same way you would work with a live system. And as instructions are embedded into the guided-tour, there is no need for a detailed workbook for this lab - the following pages are therefore provided just to give you some helpful hints about how to get the most out of the Guided-Tour application (Walnut)
Hyperlinks and Guides
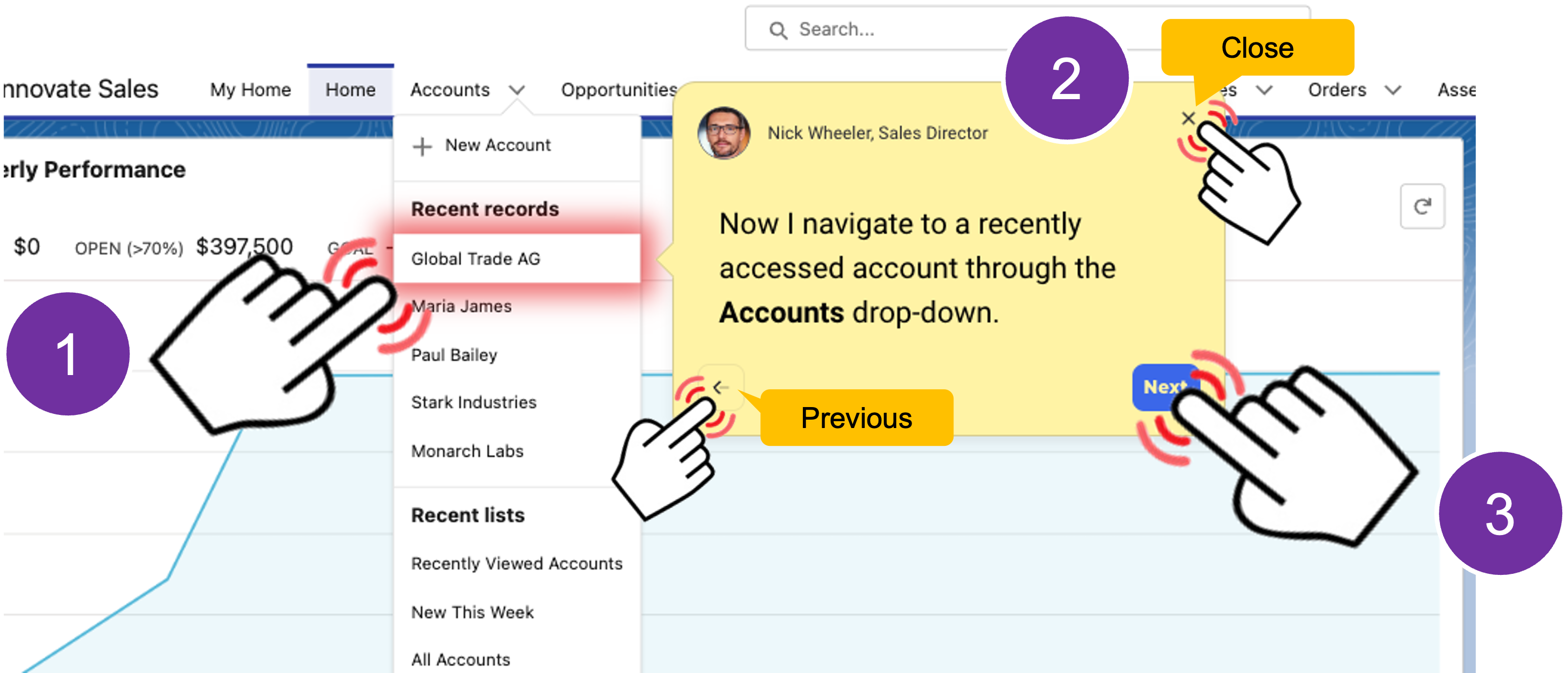
Walnut allows our engineers to capture the experience of a real-product by adding interactive links to HTML screens from the actual product. For example, when an operator clicks on a menu option, he/she is taken to the next screen in the sequence. The only difference therefore, between what you see on a click-tour and what you would see in the live application, is that your path through the sequence of screens is pre-scripted.
To make it easy to follow, we’ve added high-lights on the screens showing you where to click, and captions to help you to understand what's going on.

Using the navigation bar
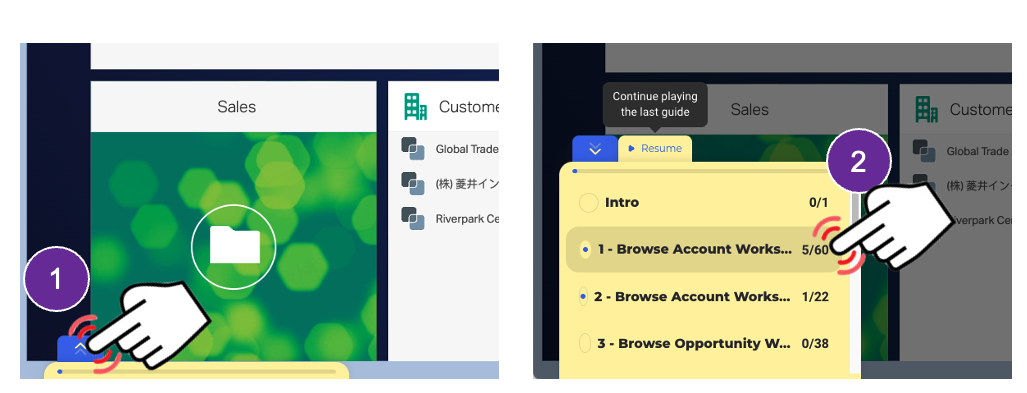
Each tour is comprised of a number use-case scenarios. You can run through the scenarios in order, or use the navigator provided at the bottom left of each screen to open the table of contents to jump into a specific use case.
If you get lost, or if you want to jump to a different place in the lab, just remeber to use the navigation menu to take you where you want to go.
Walnut has built in responsive design enabling the tour to auto-size to your browser window – we do however, recommend that you maximize your browser window for the best experience.
That’s all there is to it!
- Microsoft Edge, Mozilla Firefox or Google Chrome browser.
- Click-Tours are best viewed on a desktop screen with Full HD (1920 x 1080 or better resolution).