Content Aviator
Curriculum
Help & Support
Click here to view a quick video introduction to Product labs.
Click here to view our library of common issues and troubleshooting tips.
Click here to reach out to our support team with your questions.
Overview
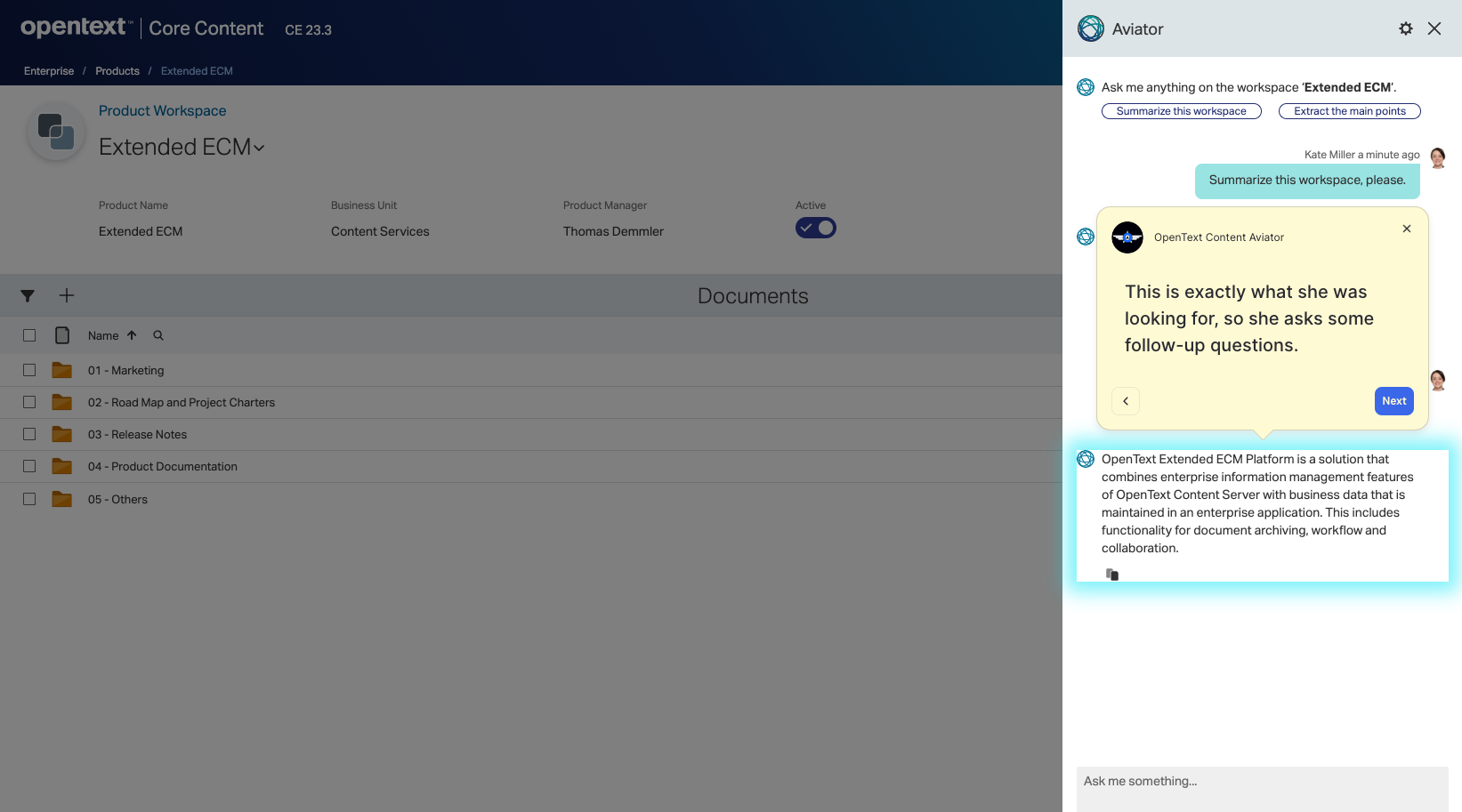
In this lab you'll see how Content Aviator uses an agent to extract AI-powered insights and detailed answers from documents stored in the content repository.

Content Aviator expands the value of your business content through the power of generative AI and large language models (LLMs) built into OpenText content management platforms, including OpenText™ Core Content, OpenText™ Extended ECM, and OpenText™ Documentum™. This AI content assistant puts chat-based conversational search, content discovery, summarization, and translation right at your employees’ fingertips.
About Guided-Tours
Guided-tours are a safe and engaging way to learn, without the complexity and infrastructure requirements of a full scale implementation. Each tour is designed to simulate the real application using interactive HTML to guide you step-by- step through the exercises, in exactly the same way you would work with a live system. And as instructions are embedded into the guided-tour, there is no need for a detailed workbook for this lab - the following pages are therefore provided just to give you some helpful hints about how to get the most out of the Guided-Tour application (Walnut).
Hyperlinks and Guides
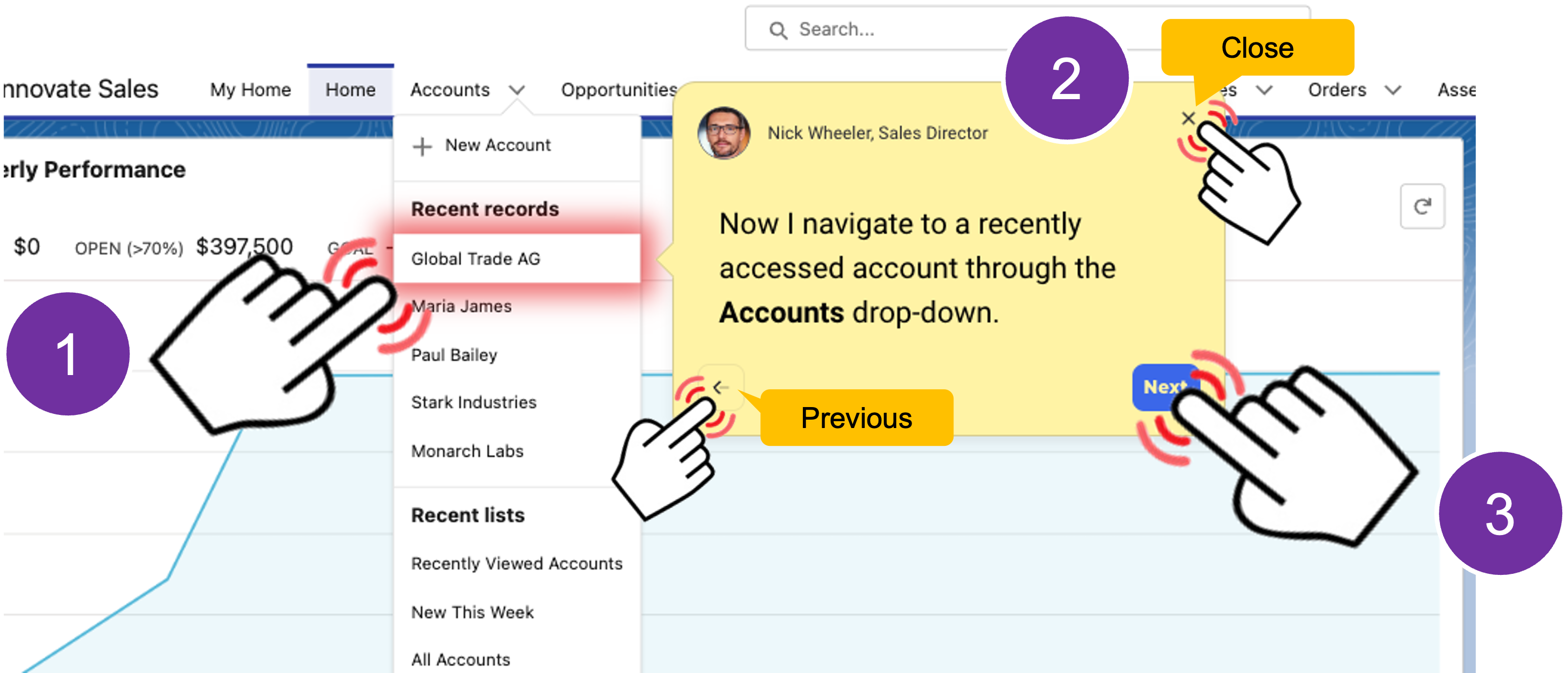
Walnut allows our engineers to capture the experience of a real-product by adding interactive links to HTML screens from the actual product. For example, when an operator clicks on a menu option, he/she is taken to the next screen in the sequence. The only difference therefore, between what you see on a click-tour and what you would see in the live application, is that your path through the sequence of screens is pre-scripted.
To make it easy to follow, we’ve added high-lights on the screens showing you where to click, and captions to help you to understand what's going on.

Using the navigation bar
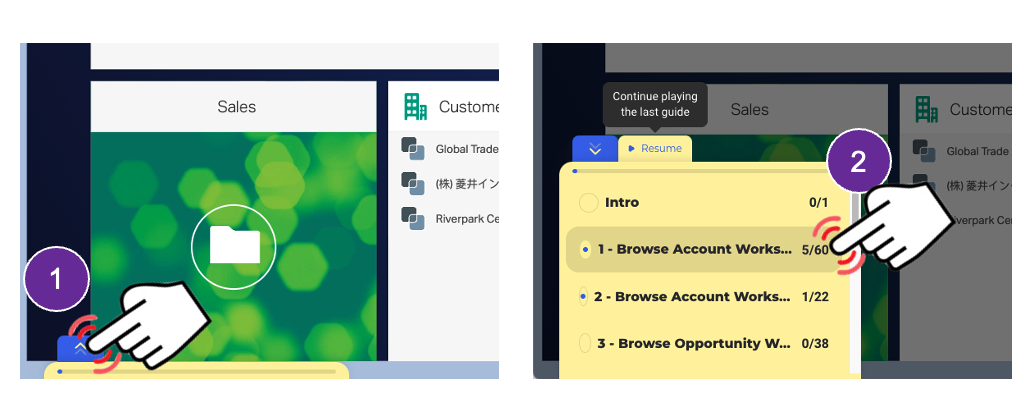
Each tour is comprised of a number use-case scenarios. You can run through the scenarios in order, or use the navigator provided at the bottom left of each screen to open the table of contents to jump into a specific use case.
If you get lost, or if you want to jump to a different place in the lab, just remember to use the navigation menu to take you where you want to go.

Walnut has built in responsive design enabling the tour to auto-size to your browser window – we do however, recommend that you maximize your browser window for the best experience.
That’s all there is to it! Enjoy the tour and be sure to share your feedback with our designers and lab staff.
- Mozilla Firefox, Microsoft Edge or Google Chrome browser